高德地图 Web Api、Js 接口 UI 组件 - PoiPicker 获取店铺信息以及经纬度
高德地图 UI组件-PoiPicker,高德地图 Web Api、Js 接口 UI 组件 - PoiPicker 获取店铺信息以及经纬度。高德地图API/SDK是一套为开发者提供的地图应用程序接口,包括JavaScript、iOS、Andriod、Windows、静态地图、Web服务等多种版本。提供了定位、地图、导航(公交\驾车\步行)、位置搜索、周边检索、地理编码及逆地理编码、实时路况等丰富功能。
高德地图
高德地图API/SDK是一套为开发者提供的地图应用程序接口,包括JavaScript、iOS、Andriod、Windows、静态地图、Web服务等多种版本。提供了定位、地图、导航(公交驾车步行)、位置搜索、周边检索、地理编码及逆地理编码、实时路况等丰富功能。
如果您的网站或APP需要用到地图功能,还得自己去开发一套地图吗?不,当然不需要!!因为高德已经将这些能力(包括:定位、地图、导航等)以API/SDK的形式开放出来了,通过调用高德地图的API及SDK,您的APP就能轻松拥有和高德一样专业的地图功能!

高德地图Api,演示代码
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>输入框选择POI点</title>
<style>
html,
body,
#container {
width: 100%;
height: 100%;
margin: 0px;
font-size: 13px;
}
#pickerBox {
position: absolute;
width: 400px;
top: 0;
left: 50%;
padding: 5px;
margin-left: -200px;
z-index:20;
}
#pickerInput {
width: 100%;
padding: 5px 5px;
}
#poiInfo {
background: #fff;
}
.amap_lib_placeSearch .poibox.highlight {
background-color: #CAE1FF;
}
.amap_lib_placeSearch .poi-more {
display: none!important;
}
</style>
</head>
<body>
<div id="container" class="map" tabindex="0"></div>
<div id="pickerBox">
<input id="pickerInput" placeholder="输入关键字选取地点" />
<div id="poiInfo"></div>
</div>
<script type="text/javascript" src='https://webapi.amap.com/maps?v=1.3&key=e66abf7a58aba4e6394d4d28d2f62dbf&plugin=AMap.Geocoder'></script>
<!-- UI组件库 1.0 -->
<script src="https://webapi.amap.com/ui/1.0/main.js?v=1.0.11"></script>
<script type="text/javascript">
var map = new AMap.Map('container', {
zoom: parseInt('12')
});
var geocoder = new AMap.Geocoder({
radius: 1000 //范围,默认:500
});
AMapUI.loadUI(['misc/PoiPicker'], function(PoiPicker) {
var poiPicker = new PoiPicker({
input: 'pickerInput',
placeSearchOptions: {
map: map,
pageSize: 6 //关联搜索分页
}
});
//初始化poiPicker
poiPickerReady(poiPicker);
});
function poiPickerReady(poiPicker) {
window.poiPicker = poiPicker;
var marker = new AMap.Marker();
var infoWindow = new AMap.InfoWindow({
offset: new AMap.Pixel(0, -20)
});
//选取了某个POI
poiPicker.on('poiPicked', function(poiResult) {
var source = poiResult.source,
poi = poiResult.item,
info = {
source: source,
id: poi.id,
name: poi.name,
location: poi.location.toString(),
address: poi.address
};
marker.setMap(map);
infoWindow.setMap(map);
marker.setPosition(poi.location);
infoWindow.setPosition(poi.location);
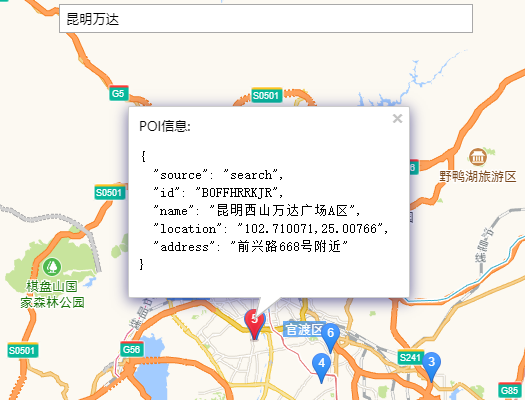
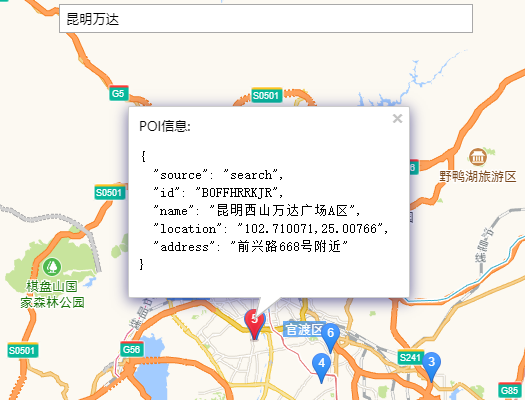
infoWindow.setContent('POI信息: <pre>' + JSON.stringify(info, null, 2) + '</pre>');
infoWindow.open(map, marker.getPosition());
map.setCenter(marker.getPosition());
});
}
</script>
<script type="text/javascript" src="https://webapi.amap.com/demos/js/liteToolbar.js?v=1.0.11"></script>
</body>
</html>
转载注明:
感谢博主,喝杯咖啡~
扩展查找
0 条评论
发表评论
请喝咖啡
感谢博主,喝杯咖啡~
搜索文章



还没有人发表评论