如何在vscode中快速创建html模板
以前使用dw,sublime text,编译器快速生成html基础模板,现在使用vscode如何快速生成呢?
如何在vscode中快速创建html模板
以前使用dw,sublime text,编译器快速生成html基础模板,现在使用vscode如何快速生成呢?
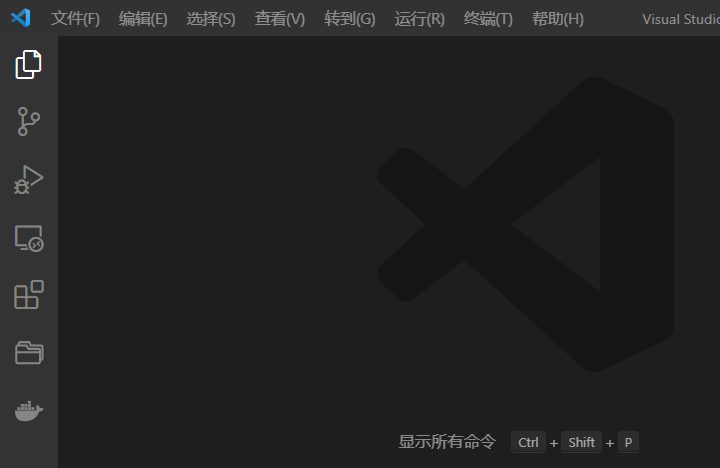
首先打开vscode

双击空白区域,双击新建文件

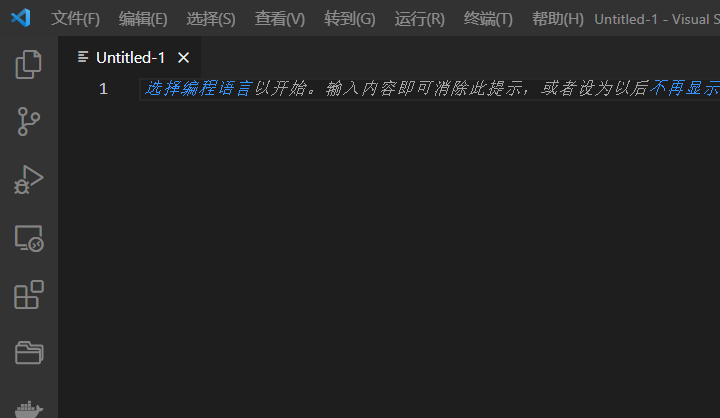
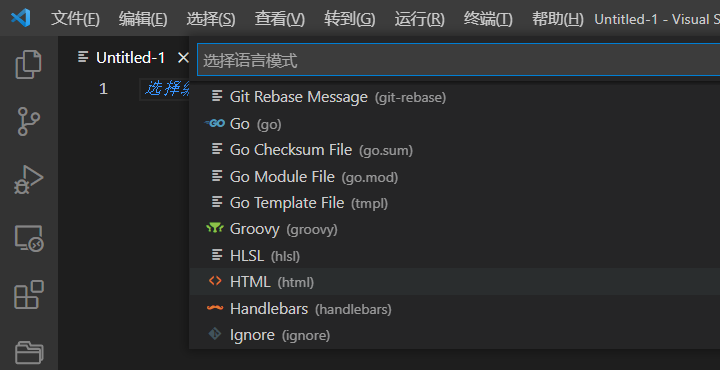
选择编程语言html,回车确定

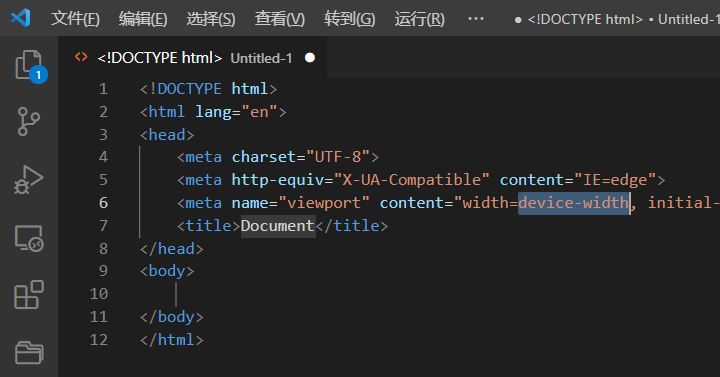
输入英文感叹号,回车即可

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>转载注明:
感谢博主,喝杯咖啡~
扩展查找
0 条评论
发表评论
请喝咖啡
感谢博主,喝杯咖啡~
搜索文章




还没有人发表评论